80h4thephaze
Expert
80h4thephaze
Expert
it works!
Fullback
Expert
Eagle1
Expert
avatar test  think i'am getting a hang of this puter stuff
think i'am getting a hang of this puter stuff 
 think i'am getting a hang of this puter stuff
think i'am getting a hang of this puter stuff 
BooBoo
Pro
test




pat the rat
Lifetime Member
- Joined
- Mar 13, 2006
- Messages
- 2,959
- Reaction score
- 22
- Points
- 1,198
- Location
- earlton,northern ontario canada


pat the rat
Lifetime Member
- Joined
- Mar 13, 2006
- Messages
- 2,959
- Reaction score
- 22
- Points
- 1,198
- Location
- earlton,northern ontario canada


pat the rat
Lifetime Member
- Joined
- Mar 13, 2006
- Messages
- 2,959
- Reaction score
- 22
- Points
- 1,198
- Location
- earlton,northern ontario canada
http://s116.photobucket.com/albums/o40/yamaha_022/?action=vi
test
test


pat the rat
Lifetime Member
- Joined
- Mar 13, 2006
- Messages
- 2,959
- Reaction score
- 22
- Points
- 1,198
- Location
- earlton,northern ontario canada


pat the rat
Lifetime Member
- Joined
- Mar 13, 2006
- Messages
- 2,959
- Reaction score
- 22
- Points
- 1,198
- Location
- earlton,northern ontario canada
http://s116.photobucket.com/albums/o40/yamaha_022/?action=vi
test
test


Crewchief47
Lifetime Member
- Joined
- Jan 16, 2006
- Messages
- 2,830
- Reaction score
- 32
- Points
- 1,333
- Location
- McGregor, ON Canada
- Country
- Canada
- Snowmobile
- 2008 Nytro MTX 45th
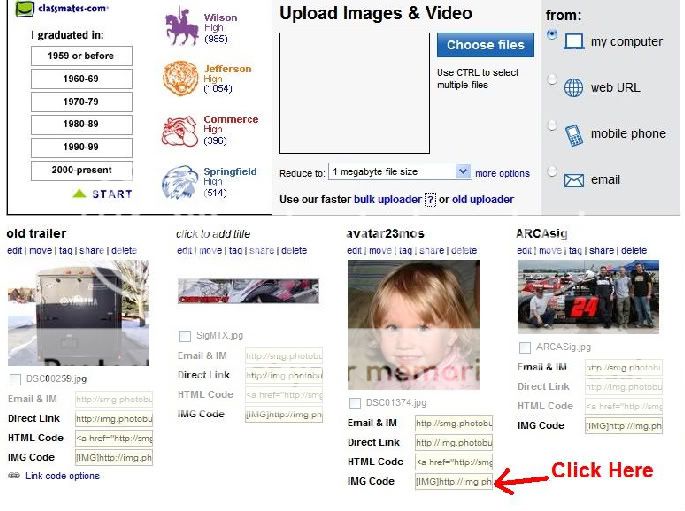
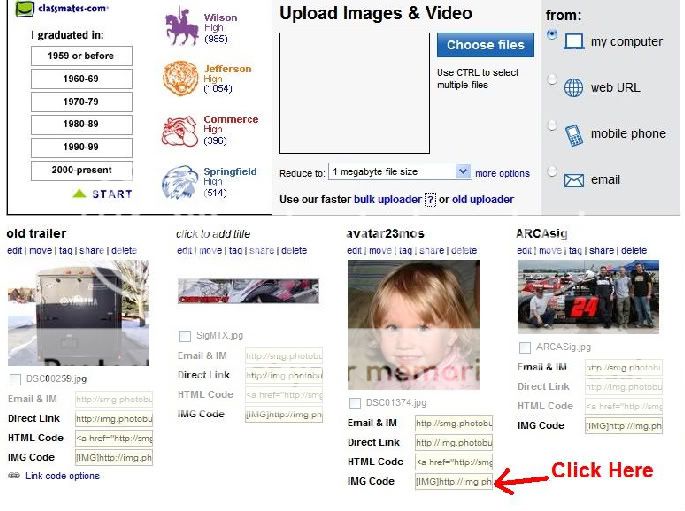
Pat, if you hover over the thumbnail, the box pops up below the thumb. You need to click on the bottom one that says 'img code'. There are more ways to do this but lets start with that one.


RedRocket
TY 4 Stroke Junkie
Now if you wanted that photo to be an image viewable here, you would have to add the IMG tags to it by clicking the Img button above the reply window then pasting the link and clicking the Img button again.
[*img*]http://i116.photobucket.com/albums/o40/yamaha_022/IMG_1836.jpg[*/img*] - I added the * to show the text instead of the photo, with the * removed it would look like this:

Just remember to use the "Direct Link" when pasting the image address.
And with Photobucket you can create clickable thumbnails like below:

[*img*]http://i116.photobucket.com/albums/o40/yamaha_022/IMG_1836.jpg[*/img*] - I added the * to show the text instead of the photo, with the * removed it would look like this:

Just remember to use the "Direct Link" when pasting the image address.
And with Photobucket you can create clickable thumbnails like below:

bush wacker
Extreme
RedRocket
TY 4 Stroke Junkie
bush wacker said:
I just noticed this from another link, the reason it did not work is that the address you copied here is the web address to the page where the photo is and not the direct image link. Under the image is a few different links with one labeled "Direct Link" and another labeled "IMG Code". If you use the direct link address then you need to click the Img button on this site to add the code tags
Like so:
Direct Link: http://i725.photobucket.com/albums/ww25 ... ssing1.jpg
IMG Code:



Super Sled
Lifetime Member
- Joined
- Feb 25, 2009
- Messages
- 3,631
- Reaction score
- 5
- Points
- 1,218
- Location
- Riding on the North Shore, MN
- Country
- USA
- Snowmobile
- Summit X
test!!!!
Just a test:

I've entered the digital age!!!!!!!!
Thx,
Mike
Just a test:

I've entered the digital age!!!!!!!!
Thx,
Mike
Similar threads
- Replies
- 4
- Views
- 6K
- Replies
- 41
- Views
- 23K
-
This site uses cookies to help personalise content, tailor your experience and to keep you logged in if you register.
By continuing to use this site, you are consenting to our use of cookies.






